Cara Membuat Halaman Statis Kontak dengan Widget Contact Form Blogger
Cara Membuat Halaman Statis Kontak dengan Widget Contact Form Blogger
HALAMAN kontak adalah salah satu halaman wajib ada di blog. Form kontak ini untuk memudahkan pengunjung menghubungi admin jika ada pesan khusus, tanpa harus mengirimkan email atau membuka email mereka.
Halaman statis kontak biasanya berada di baris menu, bersama halaman About, Disclaimer, dan Sitemap seperti pada blog yang sedang Anda kunjungi ini.
HALAMAN kontak adalah salah satu halaman wajib ada di blog. Form kontak ini untuk memudahkan pengunjung menghubungi admin jika ada pesan khusus, tanpa harus mengirimkan email atau membuka email mereka.
Halaman statis kontak biasanya berada di baris menu, bersama halaman About, Disclaimer, dan Sitemap seperti pada blog yang sedang Anda kunjungi ini.
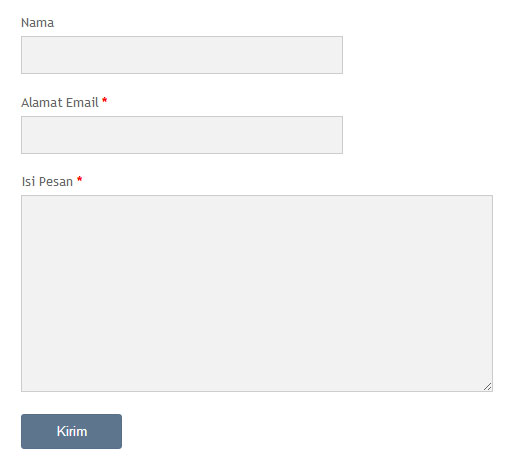
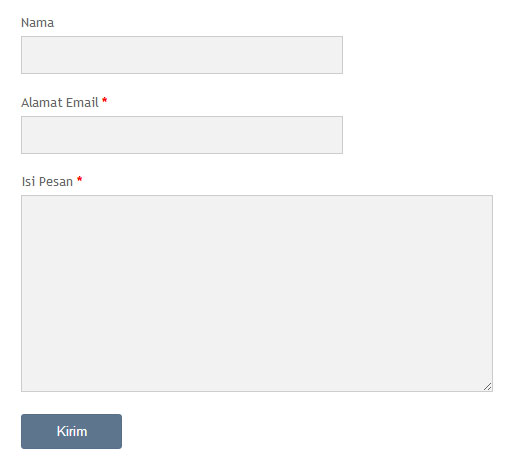
Tips berikut ini merupakan tutorial bagaimana cara memasang Widget Contact Form Blogger ini pada halaman statis atau pada postingan. Penampakan contact form ini seperti screenshoot di bawah ini :

Langkah 1 : Tambahkan Widget Contact Form Blogger
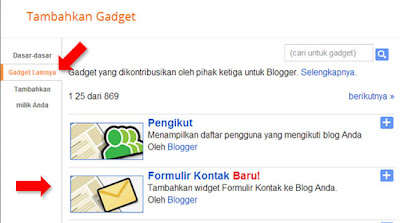
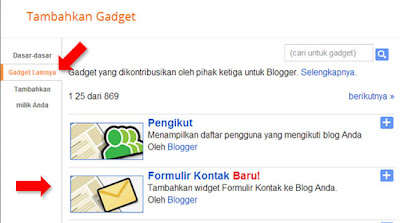
Untuk menambahkannya, masuk ke Setelan ► Tata Letak ► Tambahkan Gadget ► Gadget Lainnya ► Formulir Kontak

Untuk sementara biarkan Contact Form ada di widget / sidebar.
Langkah 2 : Membuat Halaman Statis Form Kontak
Untuk menambahkannya, masuk ke Laman ► Laman baru ► Laman kosong.

Langkah 1 : Tambahkan Widget Contact Form Blogger
Untuk menambahkannya, masuk ke Setelan ► Tata Letak ► Tambahkan Gadget ► Gadget Lainnya ► Formulir Kontak

Untuk sementara biarkan Contact Form ada di widget / sidebar.
Langkah 2 : Membuat Halaman Statis Form Kontak
Untuk menambahkannya, masuk ke Laman ► Laman baru ► Laman kosong.
Tambahkan kode dibawah ini pada mode HTML bukan Compose
Pada Menu Pilihan, pilih Tekan "Enter" untuk baris baru.

Klik Publikasikan.
Langkah 3 : Meyembunyikan Widget dan Menambahkan CSS
Langkah ini adalah untuk menyembunyikan contact form yang ada di sidebar dan memodifikasi tampilan contact form. Tambahkan kode ini di atas
<form name="contact-form">
<p></p>
Nama
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<p></p>
Alamat Email <span style="color: red; font-weight: bolder;">*</span>
<p></p>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<p></p>
Isi Pesan <span style="color: red; font-weight: bolder;">*</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<p></p>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style type="text/css">
/* Menyembunyikan elemen dalam postingan */
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
Pada Menu Pilihan, pilih Tekan "Enter" untuk baris baru.

Klik Publikasikan.
Langkah 3 : Meyembunyikan Widget dan Menambahkan CSS
Langkah ini adalah untuk menyembunyikan contact form yang ada di sidebar dan memodifikasi tampilan contact form. Tambahkan kode ini di atas
]]></b:skin>/* CSS Contact Form */
#ContactForm1{
display:none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
width: 300px;
height:auto;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{
background: #fffff7;
}
#ContactForm1_contact-form-email-message{
width: 450px;
height: 175px;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
font-family:Arial, sans-serif;
}
#ContactForm1_contact-form-submit {
width: 101px;
height: 35px;
float: left;
color: #FFF;
padding: 0;
margin: 10px 0 3px 0 0;
cursor: pointer;
background: #5E768D;
border: 1px solid #556f8c;
border-radius:3px;
}
#ContactForm1_contact-form-submit:hover {
background:#435c74;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 450px;
margin-top:35px;}
Cara Membuat Halaman Statis Kontak dengan Widget Contact Form Blogger
 Reviewed by ADMIN
on
18.09
Rating:
Reviewed by ADMIN
on
18.09
Rating:
 Reviewed by ADMIN
on
18.09
Rating:
Reviewed by ADMIN
on
18.09
Rating:










Tidak ada komentar